Architects: Perkins Eastman
Location: New York, USA
Project Year: 2008
Principal material: Glass
Footprint Area: 79 sqm
Stairs Area: 200 sqm
Photographs: Perkins Eastman
The new TKTS Booth, designed by top international architecture and design firm Perkins Eastman, responds to its location a top Father Duffy Square, a slender triangular-shaped public park in Times Square. The TKTS Booth is a combination of structural integrity and innovative design made possible with the latest advances in glass technology and the collective knowledge of the world’s leading industry experts. The new TKTS Booth is the most complex and sophisticated glass structure ever created-a show-stopping urban sculpture of iconic proportions and forward-thinking ingenuity. The firm’s network of 13 international and domestic offices provided the global expertise needed to create an elegant solution to one of the most complex design challenges inspired by the winner of the international ideas competition, Australian-based architectural firm Choi Ropiha.
As the largest architectural firm in New York, Perkins Eastman welcomed the opportunity to provide a New York City landmark institution with an iconic and permanent home. The new Booth, a discount outlet for same-day tickets to Broadway and Off-Broadway productions, is divided into two independent portions: the glass shell and structural supports, and the booth itself. While the structure evokes a delicate elegance, the complexity of the design and construction is awe-inspiring. Navigating construction amidst the congestion synonymous with Times Square is a logistical nightmare. To ease any potential impact on the project, and to expedite construction, the mechanical system, and the body of the both were prefabricated, skid mounted, and dropped into position in a matter of hours A geothermal system of five wells located 450 feet below Times Square, delivers a solution of chilled or heated water/glycol to radiant panels as well as supports the air-handling unit for the interior of the structure. The air handling system includes high efficiency filtration to improve indoor air quality for the occupants in the ticket booth and maintain a clean interior by reducing dust accumulation on the interior surfaces.
Triple-laminated heat-strengthened glass treads fabricated in Austria are illuminated by red LED lights housed below the treads. The treads are staggered and span several stringers thus providing lateral bracing for the structure. The red glass risers are removable for service access to the lights. The steps terminate in a large cantilevered canopy that protects the ticket buyers. 25 glass stringers, 28 feet long, span between glass load-bearing walls. The stringer beams comprise three double-laminated sections that are arranged on a “splice staggered” principle to maximize strength and transparency, thus minimizing the stainless steel connections. The mid-wall and north walls are constructed of 2&Prime inch thick glass panels. The north wall panels are more than 16′ tall and 6′ 10&Prime wide. Light-emitting diodes (LEDS) illuminate the structure from within and shroud the structure in a shimmering, floating carpet of color and light.
Perkins Eastman’s design was inspired by the winner of an international ideas competition, Australian-based architectural firm Choi Ropiha. The design and construction team members also include: Dewhurst Macfarlane and Partners; Schaefer Lewis Engineers; DMJM Harris; D. Haller, Inc.; iG Innovation Glass; David Shuldiner, Inc.; and Merrifield-Roberts. New York-based Williams Fellows Architects designed the plaza.
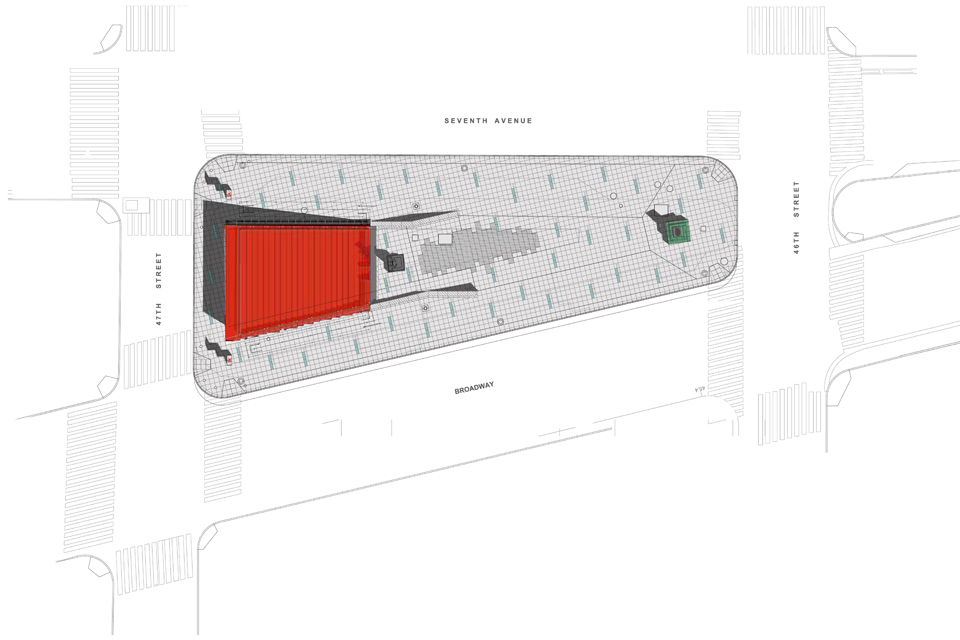
- site plan
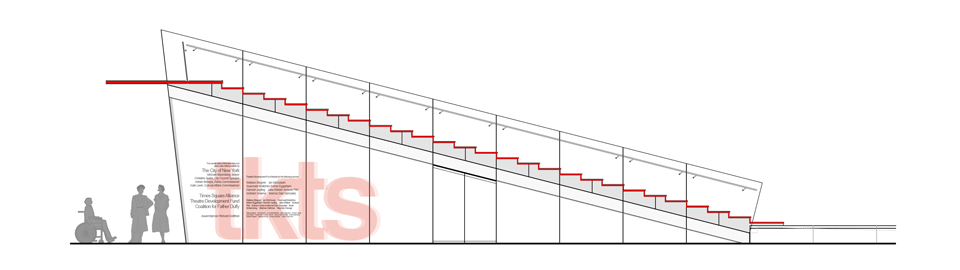
- elevation
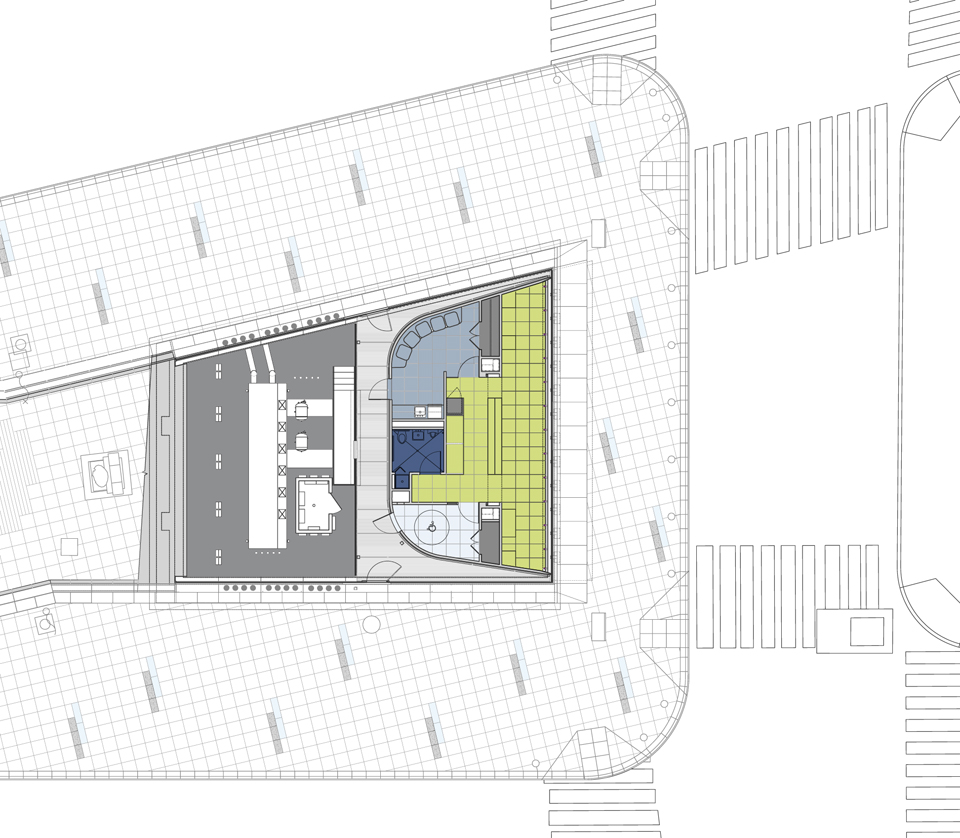
- booth plan